¿Cómo escribir código de ejemplo en tu blog?
En muchas ocasiones nos hemos topado con estas páginas benefactoras proveedoras de conocimiento, las cuales nos han sacado de más de un apuro cuando no sabemos algún código para algo en concreto. Y es que si tienes pensado sumarte a esta línea filantrópica creo que es bueno que sepas como se puede incrustar un texto de codigo de una manera presentable en tu blog.
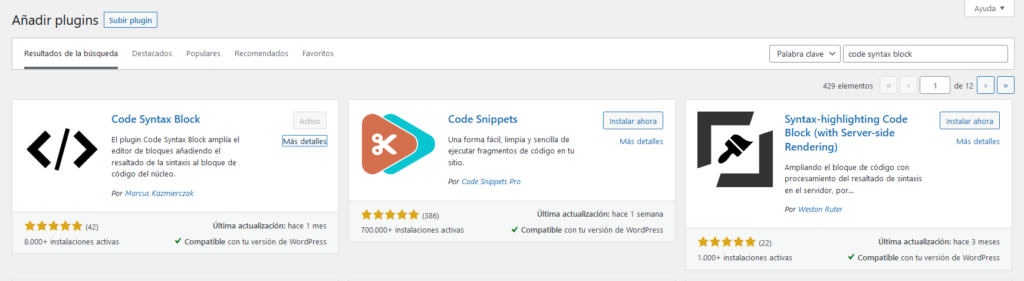
En esta ocasión les traigo un plugin que me gustó mucho el cual se llama Code Syntax Block.

Este plugin tiene justo lo que estaba buscando para comenzar a compartir código, ya que te da un formato de texto similar a Visual Studio Code pero incrustado en tu blog.

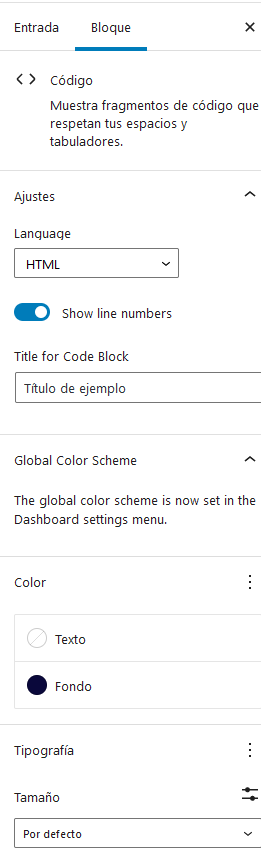
Este plugin cuenta con opciones para reconocer el lenguaje en el cual se está escribiendo el código del texto.
También cuenta con un switch que te da la opción de enumarar o no las líneas de código
Puedes elegir el color de fondo y de texto principal, inclusive la tipografía.
Más abajo les dejo un ejemplo de como se ve para que lo juzguen ustedes mismos.
También investigué que otra forma de agregar código de esta manera directamente en el HTML es con la etiqueta:
<code><!--Aquí agrega tu código--></code>Aún así siento que el plugin es más útil porque claramente la etiqueta <code> implica adicional a su uso estilizar con CSS y cuando uno está escribiendo un blog principalmente se quiere concentrar en el contenido.
<h1> Este es el primer texto que voy a escribir aquí </h1>
<p> Párrafo de prueba </p>
<button type="submit" value="Enviar">Espero que les haya sido de su ayuda 😀